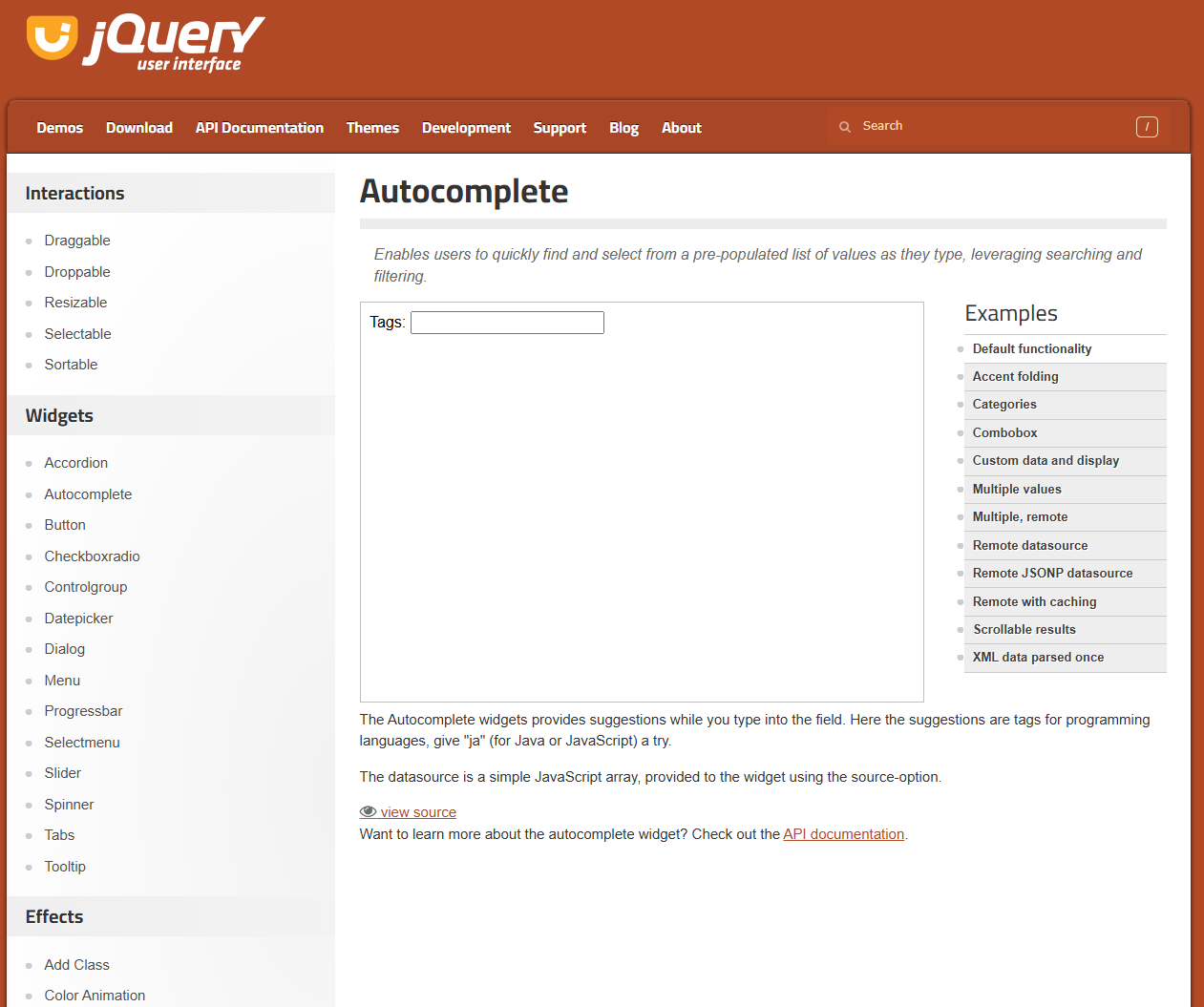
메일 자동완성코드 Autocomplete | jQuery UIjQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.https://jqueryui.com/autocomplete/ jQuery UI Autocomplete 사용 link rel="s..